Watercolor Presentation Template - things like this male me wish I still put together presentations.

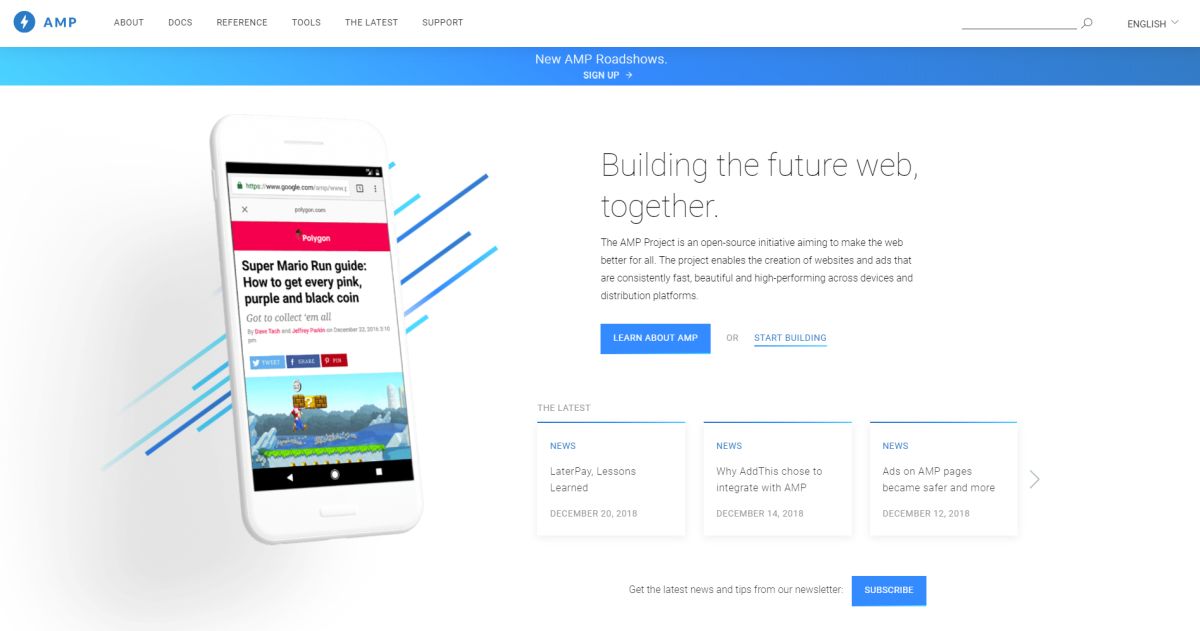
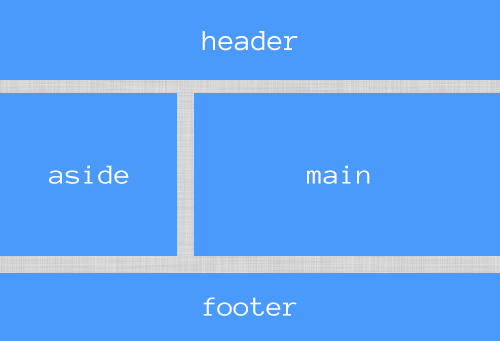
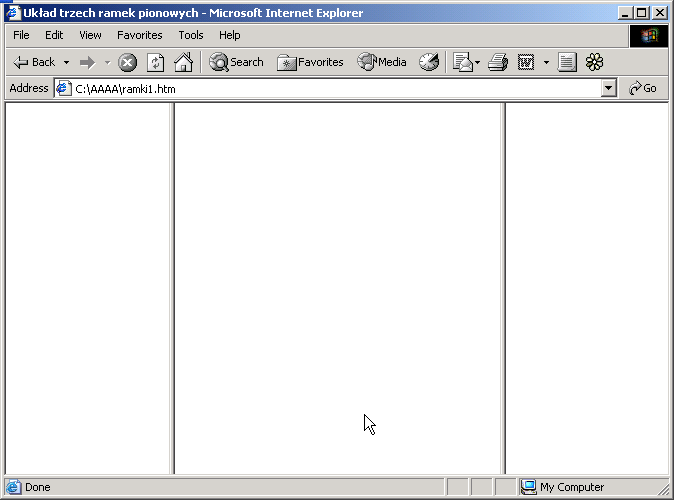
Jaka jest różnica między Static, Liquid, Adaptive i Responsive layout? - WPART - Wszystko o WordPress

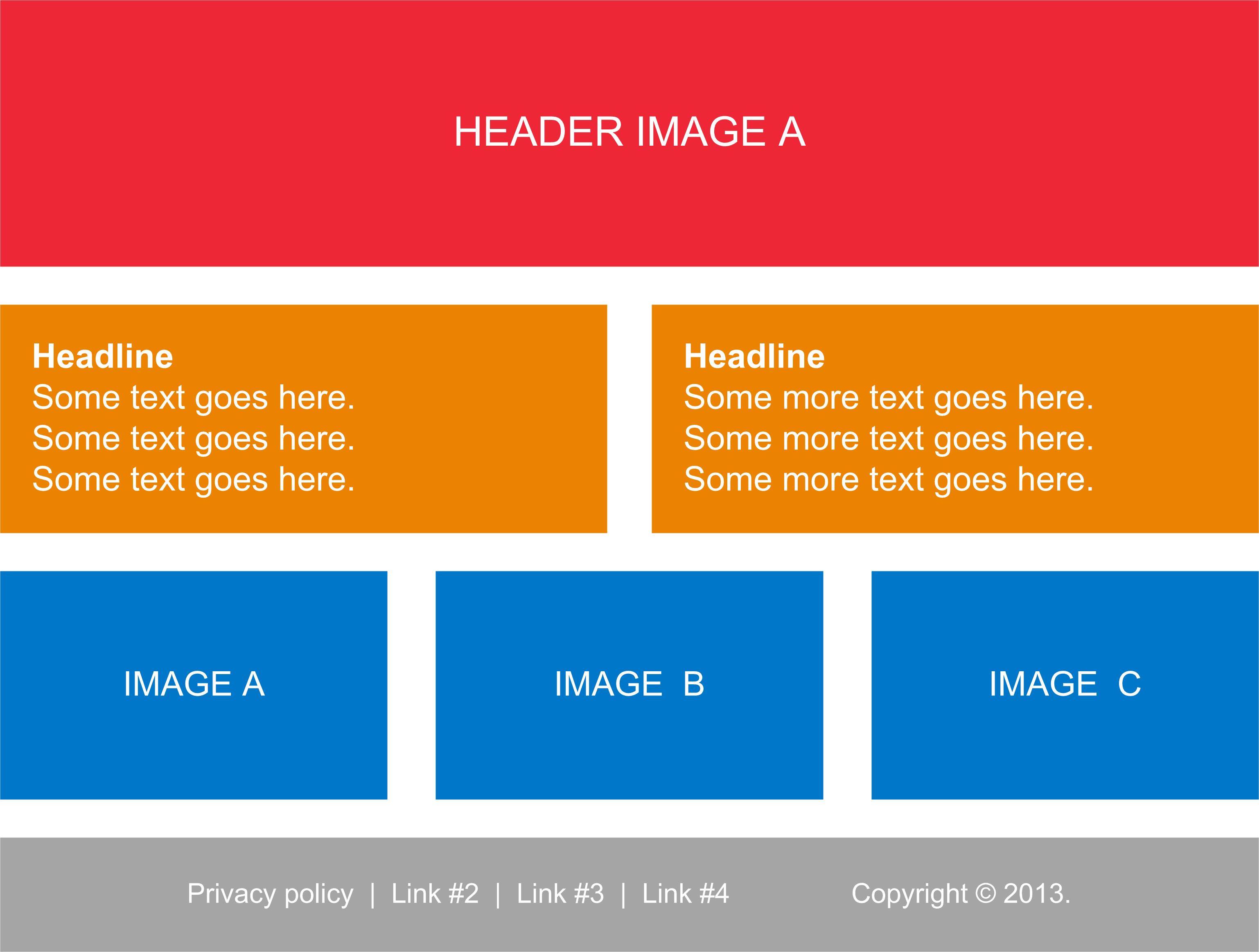
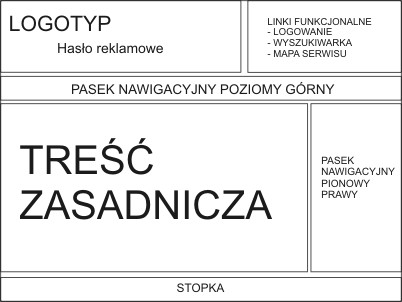
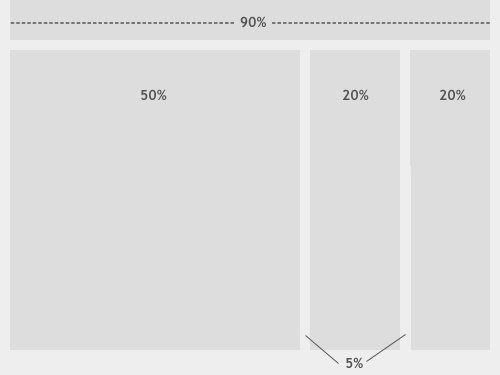
Strony Internetowej Strony Szablony, Układy, Stron Internetowych Wireframes Wektoru Set Ilustracja Wektor - Ilustracja złożonej z strony, szablony: 76887312